Have you ever navigated a website so convoluted it felt like wandering through a labyrinth? Or perhaps encountered an app with functionalities buried so deep, you abandoned your quest in frustration? These experiences highlight the critical role of information architecture (IA) in design.
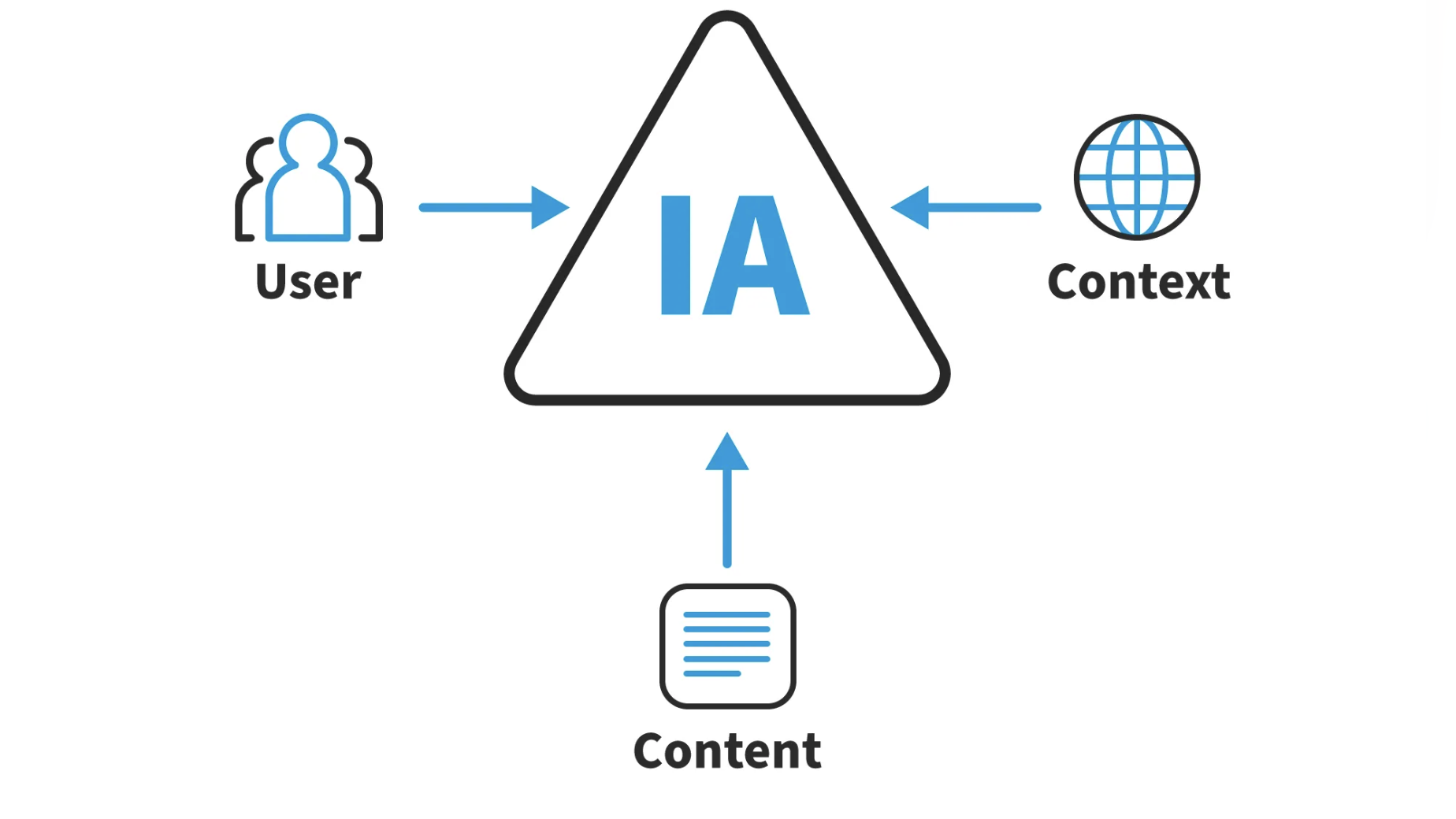
IA serves as the invisible architect, crafting the blueprint that determines how users find and interact with information within a website, app, or any digital product. It’s the foundation upon which user experience (UX) is built, ensuring users can seamlessly navigate through the content and complete their desired tasks.
This comprehensive guide delves into the fascinating world of information architecture, equipping you with the knowledge to create user-centric and well-organized digital experiences. We’ll explore the core principles, best practices, and the impact of IA on SEO and user engagement.

The Cornerstones of Information Architecture
The following principles form the bedrock of effective information architecture:
- Organization: Information should be logically categorized and arranged in a way that feels intuitive to users. Imagine a library where books are meticulously categorized by genre and author – this is the essence of good organization in IA.
- Labeling: Clear and concise labels are crucial for users to understand the content at a glance. Think of descriptive folder names on your computer – effective labeling in IA functions similarly.
- Navigation: An intuitive and user-friendly navigation system allows users to effortlessly move between different sections of the website or app. Picture a well-designed map in a theme park, guiding visitors to their desired destinations.
- Search: A robust search function empowers users to find specific information quickly, especially for complex websites. Imagine a library with a well-maintained search catalog – this is the power of search in IA.

The Art of Organizing Information: Crafting a User-Centric Structure
Understanding your users: Conduct user research to identify their needs, goals, and mental models. How do they typically find information online? What content are they most interested in? By understanding your users, you can tailor the IA to their expectations.
Content inventory and analysis: Take stock of all the content you have or plan to create. Analyze the relationships between different pieces of content and group them logically into categories and subcategories.
Card sorting: This user testing technique involves presenting users with cards containing content snippets and asking them to group them in a way that makes sense to them. This helps identify the most intuitive information structure for your audience.
Sitemaps: Create visual representations of your website or app’s structure, showcasing how content is organized and interrelated. Think of a blueprint for your digital space.

The Power of User Experience (UX) and SEO
A well-structured IA leads to a positive user experience (UX). When users can easily find what they’re looking for, they’re more likely to stay engaged, complete desired actions (like making a purchase or signing up for a service), and return in the future.
Furthermore, a strong IA structure positively impacts Search Engine Optimization (SEO). Search engines like Google consider website structure and user experience when ranking websites. By making it easier for search engine crawlers to understand your content and navigate your site, you can improve your search engine ranking, ultimately leading to increased organic traffic.

Beyond the Basics: Advanced Techniques for IA Success
As you delve deeper into the world of IA, consider these advanced techniques:
- Progressive Disclosure: Don’t overwhelm users with information upfront. Reveal content progressively based on user actions, ensuring a streamlined experience. Imagine an accordion menu that allows users to expand for details when needed.
- Breadcrumbs: Implement these navigational elements to show users their current location within the website hierarchy. This helps users maintain context and easily navigate back to previous sections.
- Faceted Navigation: Particularly useful for e-commerce websites, faceted navigation allows users to filter and refine their search results based on specific criteria like price, color, or brand.

The Future of Information Architecture: Embracing New Frontiers
The landscape of information architecture is constantly evolving. Here’s a glimpse into what the future holds:
The Rise of User Interfaces (UIs) with Voice Search
As voice search becomes increasingly popular, IA will need to adapt to accommodate spoken queries. Optimizing content and navigation for voice search will be crucial.
The Integration of Artificial Intelligence (AI)
AI-powered tools can assist with analyzing user behavior and content performance, informing IA decisions for a more personalized and dynamic user experience.
The Impact of Information Architecture on User Engagement
- Reduced Cognitive Load: A clear and logical organization minimizes the mental effort required for users to find information. This keeps them engaged and focused on their goals, rather than struggling to navigate through a labyrinthine structure. Imagine the difference between deciphering a cluttered bookshelf and browsing a library with meticulously organized sections.
- Increased Confidence and Trust: When users can effortlessly find what they’re looking for, they develop trust in your website or app. This confidence translates into longer browsing times, increased interaction with content, and ultimately, a higher chance of conversion (e.g., making a purchase, signing up for a newsletter).
- Improved Brand Perception: A user-friendly and intuitive IA reflects positively on your brand. It portrays you as a company that values user experience and prioritizes their needs. This builds brand loyalty and encourages users to return in the future.

Content Strategy: The Hand in Glove of Information Architecture
Information architecture and content strategy are two sides of the same coin. While IA focuses on the structure and organization of information, content strategy delves into what type of content should be included, how it should be created, and how it aligns with user needs and business goals. Here’s how these two disciplines work together:
- Content Creation Informed by IA: The IA framework guides the creation of content. By understanding how information will be organized and accessed, content creators can craft targeted pieces that fit seamlessly into the overall structure. This ensures content resonates with users and delivers a cohesive experience.
- IA Flexibility for Content Growth: A well-designed IA should be flexible enough to accommodate future content growth. Whether you’re adding new blog posts, product pages, or features, the IA should easily integrate these elements without compromising usability.
- Content Labeling: A Bridge Between IA and Users: Effective labeling of content, aligned with the IA structure, acts as a bridge between users and the information they seek. Clear and concise labels allow users to scan and identify relevant content quickly, streamlining their interaction with the website or app.
Case Studies: Unveiling the Power of IA in Action
To illustrate the impact of information architecture, let’s explore real-world examples:
- E-commerce Website: Imagine an online clothing store with a poorly organized IA. Products may be scattered across various categories, with confusing navigation and a lack of filtering options. This frustrates users who have difficulty finding specific items, leading to cart abandonment and lost sales. By implementing a clear category structure, intuitive search functionality, and faceted navigation for filtering by size, color, or brand, the IA can be optimized to improve user experience and boost sales.
- Company Website: A company website with a convoluted IA might bury important information like contact details or service pages deep within its hierarchy. Users may find themselves lost in a maze of sub-menus and irrelevant content. By restructuring the IA to prioritize user needs, the website can prominently display contact information, create clear pathways to key pages, and utilize breadcrumbs to help users navigate efficiently. This enhances user experience and encourages visitors to explore further.

Conclusion: Building Bridges with Information Architecture
Information architecture acts as a bridge between users and the content they seek. By mastering its principles and employing best practices, you can create user-friendly digital experiences that foster engagement, build trust, and ultimately, achieve your business goals. Remember, a well-designed IA is the invisible architect, the silent hero behind a successful website or app. Invest in crafting a strong IA foundation, and watch your digital space flourish with satisfied users and a thriving online presence.
Related Posts:
Master UX Design by Integrating Psychology for Superior User Experience
What is Problem-Solving in the Design World?
Design’s Hidden Ally: Power of UX Research
Design Thinking, A User-Centered Approach to Problem-Solving
Unveiling the Magic: UI vs. UX Design