In today’s competitive job market, a well-crafted UX design portfolio is not just a nice-to-have; it’s essential. Your portfolio serves as a visual resume, showcasing your skills, process, and design thinking to potential employers and clients. Creating a portfolio that stands out can be daunting, especially for those new to the field. However, with careful planning and execution, you can create a portfolio that not only highlights your abilities but also demonstrates your potential to solve real-world UX problems. This guide will walk you through the essential steps to building a compelling UX design portfolio.

Understanding the Purpose of a UX Design Portfolio
Before diving into the specifics of creating a portfolio, it’s crucial to understand its purpose. A UX design portfolio is more than just a collection of your best work; it is a reflection of who you are as a designer. It tells the story of your design journey, illustrating your strengths, areas of expertise, and problem-solving capabilities.
Employers and clients use portfolios to assess not only the quality of your work but also your approach to design challenges. They want to see how you think, how you handle constraints, and how you collaborate with others. Therefore, your portfolio should not just showcase the final product but also the process that led to it. It should include your research, ideation, prototyping, testing, and iteration stages. This comprehensive view allows potential employers to understand how you approach problems and how you might fit into their team or project.
Step 1: Taking Inventory of Your Projects
The first step in creating a UX design portfolio is to take stock of your work. As a UX professional, you’ve likely worked on a variety of projects, each with its own unique challenges and outcomes. Start by gathering all your past projects and assessing them critically. Ask yourself the following questions:
– What am I particularly good at?
– Which aspects of UX design do I enjoy the most?
– What differentiates me from other designers?
– Which projects had the most significant impact on the users or the business?
– What did I learn from each project?
By reflecting on these questions, you can identify which projects best showcase your strengths and align with your career goals. Prioritize those projects that highlight the skills you want to be known for and those that resonate with the type of work you want to pursue in the future.
Step 2: Selecting and Crafting Detailed Case Studies
Once you have taken inventory of your work, it’s time to select 3-5 projects to feature as detailed case studies. Remember, quality trumps quantity. Instead of overwhelming your audience with numerous projects, focus on a few that you can dive deep into. These case studies should illustrate the full design process, from problem identification to the final solution.
For each case study, include the following elements:
1. Problem Statement: Clearly articulate the problem you were trying to solve. Provide context by explaining the business goals, user needs, and any constraints that were in place.
2. Your Role: Define your role in the project. Were you the lead designer, part of a collaborative team, or responsible for a specific aspect of the design? Clarify how you contributed and how you collaborated with others.
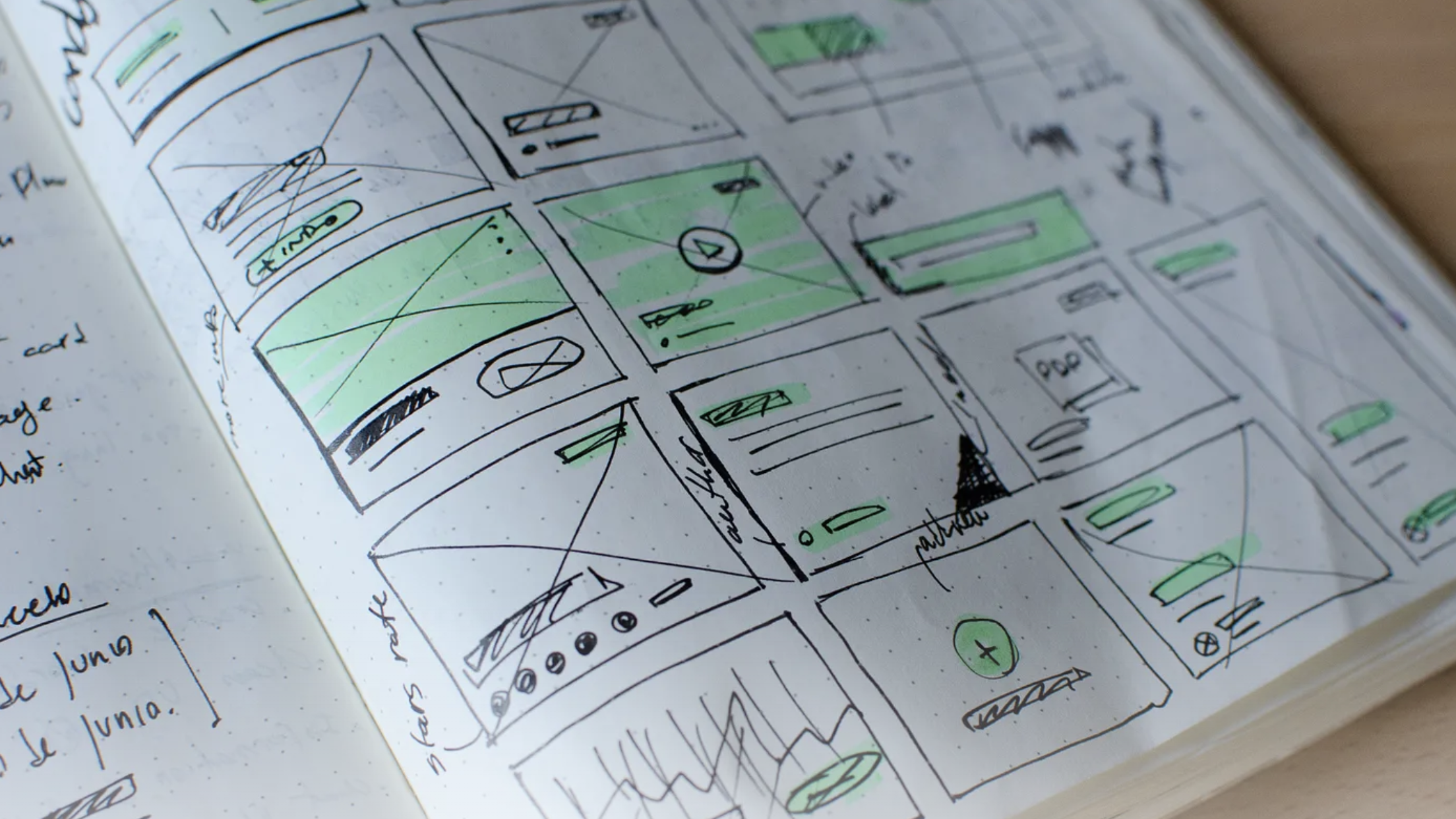
3. Process Overview: Detail the steps you took to arrive at the final solution. This might include user research, journey mapping, wireframing, prototyping, and usability testing. Use visuals like sketches, flowcharts, and wireframes to support your narrative.
4. Challenges and Iterations: Discuss the challenges you faced and how you overcame them. Highlight any design iterations you made based on user feedback or changing requirements. This section shows your adaptability and willingness to refine your work.
5. Outcome and Impact: Conclude with the results of the project. How did your design impact the user experience and the business? Include metrics such as increased user engagement, improved usability scores, or enhanced customer satisfaction.
6. Lessons Learned: Reflect on what you learned from the project. This could be about the UX process, working within certain constraints, or collaborating with cross-functional teams.
Present your case studies in a way that is easy to scan and digest. Use headings, bullet points, and visuals to break up text and guide the reader through your story. Remember, hiring managers often skim through portfolios, so make sure your most critical information stands out.
Step 3: Choosing the Right Portfolio Format
The format of your portfolio is just as important as the content. There are several formats to consider, each with its pros and cons:
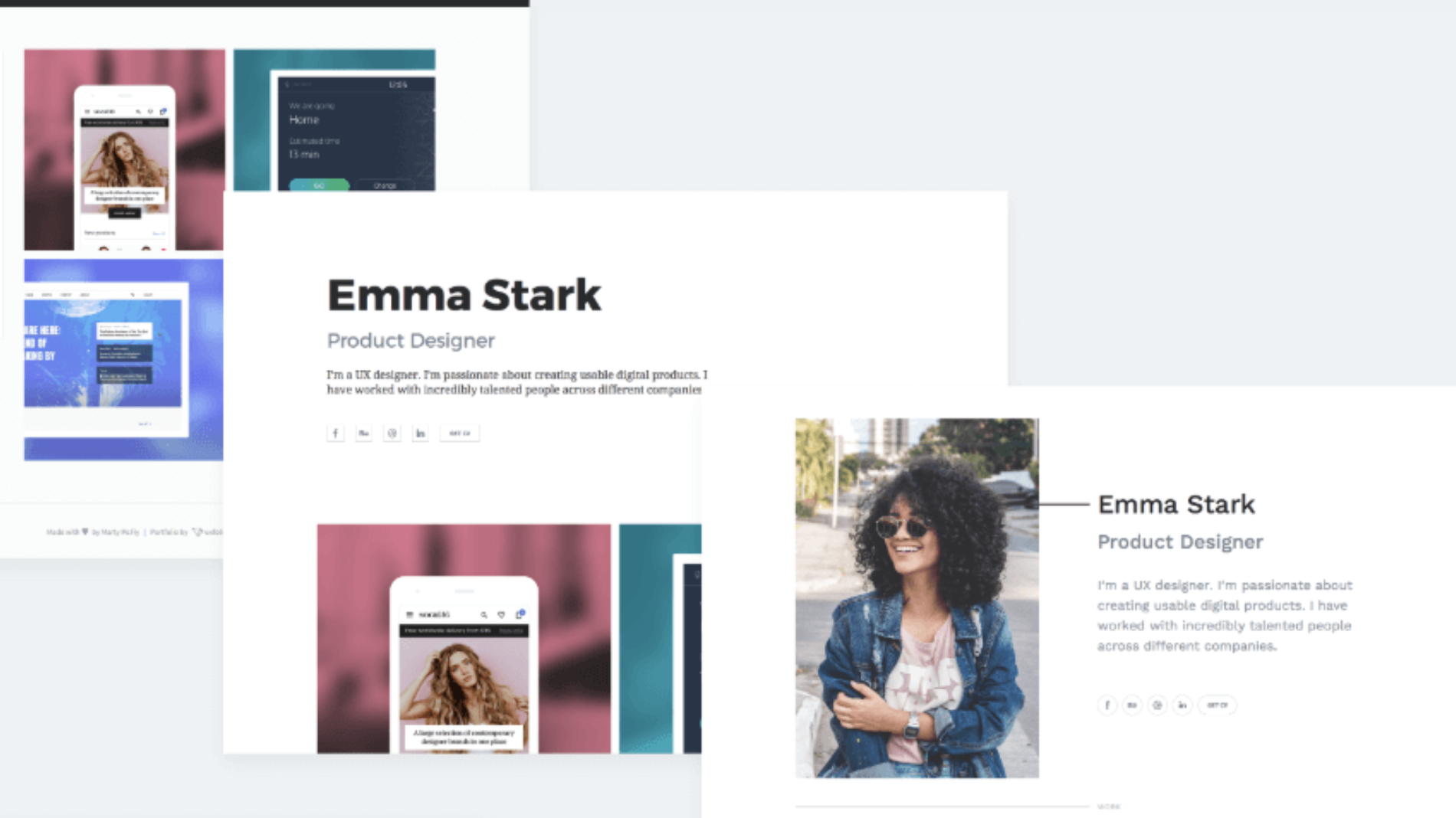
1. Web-Based Portfolio: The most common format for UX designers, a web-based portfolio is accessible from anywhere and easy to share. Use platforms like Wix, WordPress, or dedicated portfolio sites like Behance or Dribbble. Ensure that your site is easy to navigate, mobile-friendly, and that your content is the star of the show.
2. PDF or Slide Deck: A PDF or slide deck portfolio can be a good option if you want to tailor your portfolio for specific job applications. This format is more private and allows you to highlight specific projects that align with the job you are applying for. However, it’s less accessible and requires you to send it directly to potential employers.
3. Physical Portfolio: Although less common in the digital age, a physical portfolio can be impactful during in-person interviews. It can include sketches, paper prototypes, or other tangible artifacts that demonstrate your process. Pair it with a digital version for broader accessibility.
When deciding on the format, consider the preferences of your target audience and the ease of updating and maintaining the portfolio. If possible, create a web-based portfolio with a downloadable PDF version to cover all bases.
Step 4: Building and Designing Your Portfolio
With your projects selected and your format chosen, it’s time to start building your portfolio. This step involves bringing together all the elements into a cohesive and visually appealing presentation. Here’s how to approach this:
1. Design Consistency: Establish a consistent design language throughout your portfolio. This includes using a unified color scheme, typography, and layout. Consistency helps create a professional look and makes your portfolio easier to navigate.
2. User Experience: Remember, your portfolio is a UX project in itself. Ensure it is easy to navigate, with a clear structure that guides the viewer through your work. Use intuitive labels for navigation and make sure your content is organized logically.
3. Visuals and Content Balance: While visuals are crucial in a design portfolio, balance them with concise and informative text. Each project should have enough context and explanation to convey your thought process without overwhelming the reader with text.
4. Personal Branding: Incorporate your personal branding into the portfolio. This includes your logo, a professional bio, and any other elements that make your portfolio uniquely yours. Your branding should reflect your personality and design philosophy.
5. Scannability: Hiring managers typically do not have time to read through every word of your portfolio. Make it scannable by using headings, bullet points, and short paragraphs. Include a summary or highlight key points at the beginning of each case study.
Step 5: Seeking Feedback and Iterating
Once your portfolio is complete, the next step is to gather feedback. Show it to peers, mentors, and colleagues who can provide constructive criticism. Look for feedback on both content and usability. Are your case studies clear? Is the navigation intuitive? Are there any typos or design inconsistencies? External perspectives can provide valuable insights that you might overlook.
After receiving feedback, make necessary revisions. Remember, your portfolio is a living document that should evolve as you gain more experience and skills. Regularly update it with new projects, learnings, and improvements.

Overcoming Common Roadblocks
Creating a UX design portfolio comes with its challenges, especially for those new to the field or working under constraints like NDAs (non-disclosure agreements). Here are some strategies to navigate common obstacles:
1. Handling NDAs: If your work is under an NDA, you can still showcase your skills without revealing confidential information. Use generic terms, blur out sensitive data, or focus on the design process rather than the final product. You can also recreate designs with different branding or create hypothetical projects to demonstrate your abilities.
2. Limited Experience: If you’re just starting out and don’t have much professional experience, consider creating unsolicited redesigns of existing products. You can also engage in fictitious projects where you solve hypothetical UX problems. Volunteering your skills to non-profits or taking on freelance work can also help you build a body of work for your portfolio.
3. Time Constraints: If time is an issue, focus on one or two in-depth case studies that showcase a wide range of skills. Quality is more important than quantity, so ensure that these case studies are thorough and well-presented.

Final Thoughts: The Ongoing Journey of Portfolio Building
Creating a UX design portfolio is not a one-time task; rather, it’s an ongoing process that evolves alongside your career. As you gain more experience and develop new skills, it is essential to continuously update your portfolio to reflect your growth as a designer. Furthermore, keeping track of your projects, saving process artifacts, and being ready to iterate on your portfolio as you receive feedback and insights are crucial steps in ensuring your portfolio remains relevant and impactful.
A strong UX design portfolio not only opens doors to new opportunities but also serves as a powerful tool for self-reflection and career development. Moreover, by showcasing your process, problem-solving skills, and design thinking, you further position yourself as a valuable asset to potential employers and clients. Consequently, remember that your portfolio is a living representation of your professional journey. Therefore, treat it with the care and attention it deserves, and, in turn, it will undoubtedly pay dividends throughout your career.
Related Posts:
The Role of a Product Designer: Responsibilities, Skills, and Career Paths
Unveiling the Magic: UI vs. UX Design
