In the dynamic world of user experience (UX) and user interface (UI) design, wireframes emerge as the foundational blueprints. These vital tools translate abstract design ideas into a tangible structure, allowing designers to visualize and communicate their concepts. However, within the realm of wireframes lies a spectrum of fidelity, with each level offering distinct advantages depending on the specific stage of the design process. This article delves into the key differences between High Fidelity Wireframes vs. Low Fidelity Wireframes, empowering you to make informed decisions and choose the right tool for the job, ensuring a smooth and efficient design workflow.

Wireframes: The Cornerstone of UI/UX Design
First and foremost, let’s establish a common understanding of wireframes themselves before diving into the specifics of fidelity. In essence, wireframes are skeletal representations of a user interface. They focus on layout, functionality, and information architecture, acting as the initial roadmap for a website or app. Crucially, wireframes outline the core elements and user flows without getting sidetracked by visual details like color schemes or typography. By creating wireframes, designers can achieve several key goals:
Gather Early User Feedback
Early in the design process, designers can leverage low-fidelity wireframes to conduct user testing. This valuable step allows them to identify potential usability issues before significant time and resources are poured into high-fidelity mockups. By catching these problems early, designers can refine the design iteratively, ensuring a more polished and user-friendly final product.
Prioritize Functionality over Aesthetics
By focusing on layout and functionality in wireframes, designers can solidify the core user experience upfront. This ensures they don’t get sidetracked by visual elements later in the design process.

The Spectrum of Fidelity: From Sketchy Outlines to Detailed Mockups
The term “fidelity” in the context of wireframes refers to the level of detail and visual complexity. Here’s a breakdown of the spectrum, ranging from low fidelity to high fidelity:
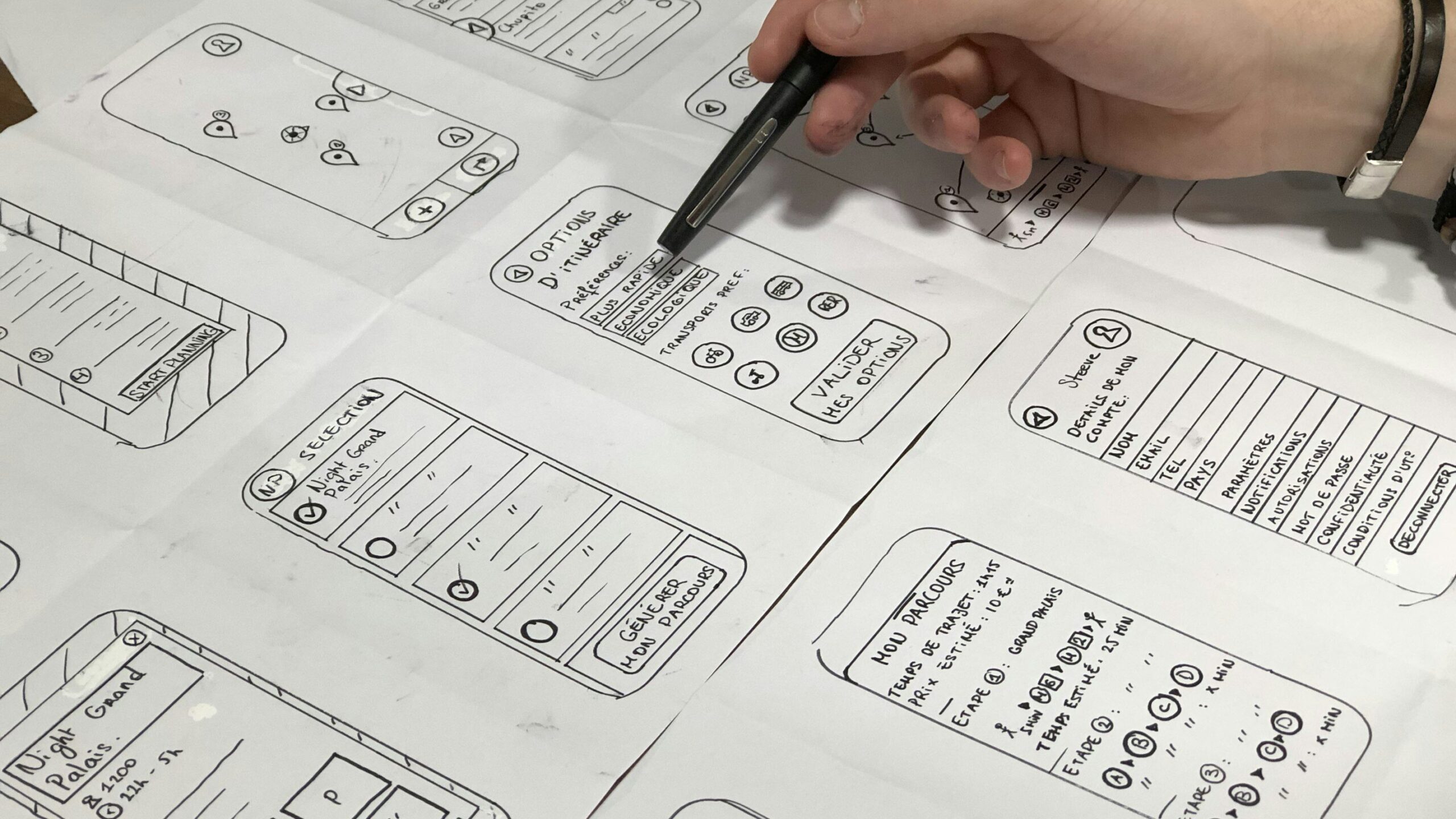
1. Low Fidelity Wireframes: Let’s imagine low fidelity wireframes as the rough sketches of the UI. These bare-bones representations, typically created with basic shapes, lines, and text placeholders, prioritize conveying the overall structure and information hierarchy. To craft low fidelity wireframes, designers often turn to pen and paper, basic drawing tools, or dedicated low-fidelity wireframing software. This approach allows for quick and easy creation, facilitating rapid iteration on design concepts.
2. Mid Fidelity Wireframes: Designers can leverage mid-fidelity wireframes to bridge the gap between the low-fidelity and high-fidelity worlds. While functionality remains the core focus, mid-fidelity wireframes introduce a sprinkle of visual hierarchy and basic UI elements. This allows for a taste of the final look and feel, often incorporating elements like grayscale icons, placeholder fonts, and basic visual cues for interactive elements. This middle ground fosters a smoother transition between the initial stages of design exploration and the creation of a polished, near-final representation.
3. High Fidelity Wireframes: Designers craft high fidelity wireframes to closely mimic the final UI in terms of visual design. These wireframes meticulously incorporate fonts, colors, icons, and imagery, striving to accurately represent the product’s intended look and feel. To achieve this level of detail, designers often leverage dedicated wireframing software or design tools. This meticulous attention to visual elements allows for a more comprehensive evaluation of the design’s aesthetics and user experience.

High Fidelity Wireframe: A Polished Representation of the Final Design
High fidelity wireframes shine with their detailed portrayal of the UI, acting as a near-final blueprint before development. This fidelity translates into several benefits. First, rich visual details like colors, fonts, and icons come into play, closely mirroring the intended look and feel. This realism fosters smoother communication and collaboration – everyone involved can visualize the final product, reducing misunderstandings. Second, high fidelity wireframes elevate usability testing by providing a realistic context. Users interact with a prototype that closely resembles the final product, yielding valuable insights into their behavior and interaction with the interface.
- Rich Visual Detail: High fidelity wireframes capture the intended visual style of the interface, including colors, fonts, icons, and imagery. This allows for a more comprehensive evaluation of the design’s aesthetics and user experience.
- Enhanced Communication and Collaboration: The detailed nature of high fidelity wireframes facilitates clear communication with stakeholders, developers, and other team members. Everyone involved can visualize the final product more accurately, minimizing potential misunderstandings.
- Usability Testing with Realistic Context: High fidelity wireframes can be used for more advanced usability testing, as users can interact with a prototype that closely resembles the final product. This allows for more realistic feedback on user behavior and interaction with the interface.

Low Fidelity Wireframe: The Agile and Adaptable Approach
Low fidelity wireframes, on the other hand, prioritize simplicity and flexibility. Here’s why low fidelity wireframes are a valuable tool in the UX/UI designer’s toolbox:
- Fast and Flexible: By creating low-fidelity wireframes quickly and easily, designers unlock the power of rapid iteration and exploration of various design concepts. This agility is particularly beneficial in the early stages of design when the core functionalities are being defined.
- Focus on Usability: The lack of visual clutter in low fidelity wireframes keeps the focus on core functionalities and user flows. This allows for early identification and rectification of usability issues before investing time in aesthetics.
- Enhanced Stakeholder Communication: Low fidelity wireframes can effectively communicate design ideas to stakeholders who might not be familiar with UI/UX design principles. The focus on functionality makes the core concepts easier to grasp.
Choosing the Right Fidelity for Your Needs: A Strategic Decision
The decision to leverage a high fidelity wireframe or, conversely, a low fidelity wireframe hinges on the specific stage of your design process and the objectives you’re striving to achieve. To empower your decision-making, here’s a breakdown of the strengths and weaknesses of each approach.
Use High Fidelity Wireframes When:
1 . The design is finalized and ready for development: High fidelity wireframes, with their detailed layouts and visuals, act as a developer’s compass, minimizing misinterpretations and ensuring the final product aligns with the design vision.
2. Gathering detailed user feedback on visual design and interaction: The close resemblance to the final UI allows for user testing that incorporates aesthetics and user interaction with those elements.
3. Communicating the design to stakeholders who require a clear visual representation: High fidelity wireframes provide a more realistic picture of the final product, aiding stakeholder buy-in and approval.
Use Low Fidelity Wireframes When:
1 . The design is in the early stages and core functionalities are being defined: Low fidelity wireframes allow for rapid iteration and exploration without getting bogged down in visual details.
2. Gathering early user feedback on usability and user flows: Focusing on functionality in low fidelity wireframes allows for the early identification of usability issues before significant design work is invested.
3. Communicating design concepts to stakeholders who need to understand the core functionalities: The simplicity of low fidelity wireframes allows stakeholders to grasp the user experience without getting distracted by visual elements.
In essence, a truly strategic design approach often involves weaving together both low fidelity and high fidelity wireframes throughout the entire design process. This way, you can capitalize on the strengths of each approach at the optimal stage. Early exploration and usability testing become ideal playgrounds for low fidelity wireframes, thanks to their flexibility and rapid iteration capabilities. On the other hand, high fidelity wireframes truly shine when it’s time to finalize the design. In this stage, they provide the perfect platform for gathering detailed user feedback on the visual experience, ensuring a polished and well-rounded final product.

Beyond the Duality: Exploring Mid Fidelity Wireframes
Mid-fidelity wireframes bridge the gap between low and high fidelity. They add some visual elements for context in early usability testing and clearer communication with developers about functionality.
- Bridging the Gap Between Low and High Fidelity: Mid-fidelity wireframes bridge the gap between initial low-fidelity explorations and the creation of more polished high-fidelity representations.
- Adding Context and Clarity for Early User Testing: By introducing basic visual elements, mid fidelity wireframes can provide some context for user testing without overwhelming users with too much detail.
- Facilitating Collaboration with Developers: Mid fidelity wireframes can provide a clearer picture of the intended functionality for developers, aiding early discussions about technical feasibility.
The decision to incorporate mid fidelity wireframes depends on the specific needs of the project and the design team’s workflow.
Conclusion: Choosing the Right Tool for the Job
Understanding the strengths and weaknesses of both high fidelity and low fidelity wireframes equips UX/UI designers to make informed decisions at every stage of the design process. This strategic selection of fidelity level ensures a smooth and efficient workflow. Designers can leverage low fidelity for rapid exploration and user testing in the early stages, then transition to high fidelity for finalizing the design and gathering detailed visual feedback from stakeholders. This approach fosters effective communication throughout the project, ultimately leading to the creation of exceptional user interfaces.
Related Posts:
Unveiling the Magic: UI vs. UX Design
Design Thinking, A User-Centered Approach to Problem-Solving
What is Problem-Solving in the Design World?
