Captivating visuals and intuitive layouts are undeniably essential for a user interface (UI), but there’s another design element, often overlooked, that holds immense power: white space. Often referred to as negative space, white space encompasses the areas on a webpage or app screen devoid of visual elements. While it might seem counterintuitive, strategically incorporating white space can significantly enhance the user experience (UX) of your product. Delving deeper, this article explores the power of white space in UX design, examining its benefits, best practices for implementation, cultural considerations, historical context, and how to avoid common pitfalls.

What role does white space play in creating a positive user experience?
White space is more than just empty space; it’s a deliberate design choice that serves several critical purposes:
Improved Readability
First and foremost, white space enhances readability. By creating generous space between text elements, headings, and images, it allows users to focus on individual elements with ease. This eliminates the feeling of being overwhelmed by visual clutter, a common problem in interfaces overloaded with information. Furthermore, studies conducted by the NN/g Group have demonstrably shown that line spacing and paragraph breaks significantly impact reading comprehension and user engagement, especially with text-heavy content.
Enhanced Visual Hierarchy
Crucially, white space establishes a clear visual hierarchy, guiding users’ attention towards the most important information on the screen. Imagine a webpage where everything – text, buttons, and images – fights for visual attention. In such a scenario, understanding the page’s purpose and identifying key actions becomes a struggle for users. To address this challenge, strategic use of white space creates a hierarchy. This hierarchy directs users’ eyes to the most important elements first, such as a prominent call to action button or a product headline.
Increased Visual Breathing Room
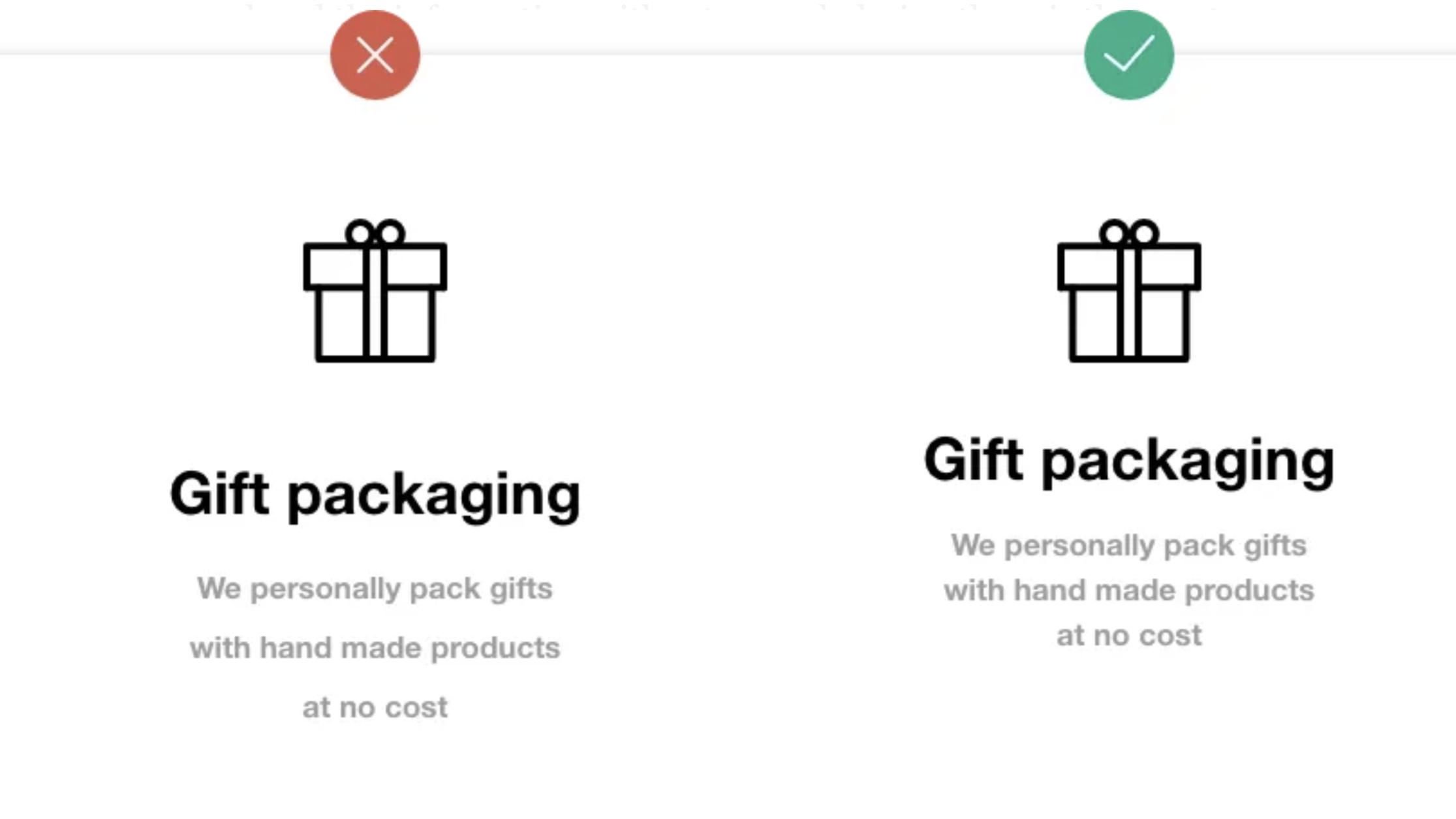
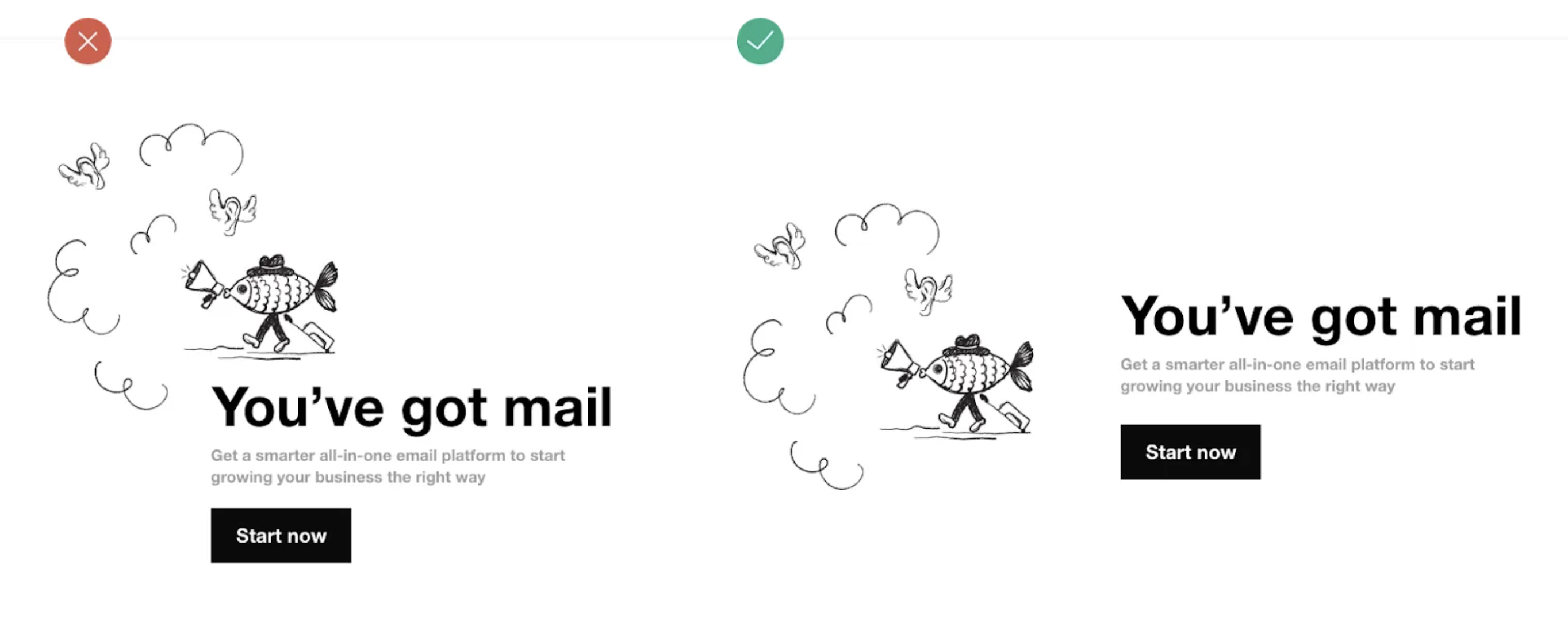
Consider white space as a breath of fresh air for visual elements. It prevents a sense of crampedness and empowers users to process information more efficiently. Imagine a cluttered room where furniture is crammed together, creating stress and hindering navigation. A UI overloaded with visuals can have a similar effect, causing cognitive strain. Thankfully, white space offers a solution. It introduces a sense of visual calm, allowing users to focus directly on the content without feeling overwhelmed.
Emphasis and Focus
Strategic use of white space isn’t just about creating breathing room; it can also be a powerful tool for directing user attention. By surrounding a particular element with ample white space, you essentially create a visual spotlight. This isolation technique effectively makes the element stand out from the rest of the content. Consequently, it becomes the focal point, ideal for highlighting crucial CTAs or important announcements that demand immediate user action.
Improved Aesthetics
Furthermore, white space actively fosters a sense of balance and clean design, which in turn contributes to a more aesthetically pleasing user interface. This balanced and clean aesthetic, achieved through the strategic use of white space, isn’t just visually appealing; it also conveys a sense of professionalism and meticulous attention to detail.

Types of White Space
There are two main types of white space in UX design:
1. Micro Space: The small gaps between elements like lines of text, paragraphs, and buttons. Micro space ensures readability and prevents visual clutter within individual components.
2. Macro Space: Larger areas of empty space used to separate sections, content blocks, and UI elements. Macro space establishes a visual hierarchy and guides the user’s flow through the interface.

Effective Implementation of White Space
Here are some key principles for incorporating white space effectively in your UX design:
- Balance with Content: White space is undeniably valuable in UX design, but achieving a balance is absolutely crucial. If you overdo it with white space, users might feel a sense of emptiness and become disconnected from the content. Conversely, insufficient white space can create visual clutter, overwhelming users with information. Therefore, it’s essential to carefully consider the overall density of your content. Based on that analysis, you can then adjust the amount of white space accordingly to create a user-friendly and visually appealing interface.
- Consider Content Density: The amount of white space you need depends heavily on the type of content you’re presenting. For instance, densely packed information like product descriptions might require less macro space compared to a page dominated by large images. To illustrate, an e-commerce product page showcasing high-resolution photos would likely benefit from slightly less macro space to accommodate the images effectively. Conversely, a blog post overflowing with lengthy text paragraphs would necessitate more white space to significantly enhance readability.
- Harmony with Design Elements: White space should complement existing design elements. This includes typography, color palettes, and the overall layout of your interface. To achieve a harmonious aesthetic, ensure the amount and distribution of white space feels cohesive with your chosen fonts, colors, and overall visual style. Imagine white space as a visual melody – it should flow and integrate seamlessly with the other design elements to create a unified and pleasing experience for users.
- Responsive Design: Ensure white space adapts effectively across different screen sizes to guarantee an optimal user experience on all devices. After all, the amount of white space that creates a harmonious experience on a desktop monitor might appear overwhelming on a mobile screen. To address this, responsive design principles come into play, dictating that white space should adjust dynamically. This dynamic adjustment ensures a balanced and visually appealing user experience across various devices, regardless of screen size.

Cultural Considerations in White Space Usage
The appropriate amount of white space can fluctuate depending on cultural norms. Western cultures often associate white space with cleanliness, minimalism, and luxury. Consequently, websites and apps designed for these audiences frequently incorporate more white space to create a sense of sophistication and spaciousness. However, the perception of white space can shift in some Eastern cultures, where it might be seen as emptiness or a lack of content. To address this, designers targeting these audiences may need to use white space more judiciously. Incorporating design elements, such as subtle patterns or textures, can fill the space in a visually appealing and culturally appropriate manner. This approach adds visual interest without overwhelming the user.
Historical Context of White Space in UX Design
The concept of white space in design has undergone a fascinating evolution. In the early days of web design, limitations in technology and bandwidth necessitated simpler interfaces, naturally resulting in more white space. However, as technology surged forward and bandwidth limitations became a distant memory, designers fell prey to the temptation of information overload. Webpages became crammed with content, leading to a cluttered and overwhelming user experience. Thankfully, a powerful countermovement emerged: the rise of minimalism. Coupled with a growing understanding of user psychology, minimalism brought white space back into the spotlight. Designers rediscovered the importance of white space in crafting clean, intuitive, and user-friendly interfaces.
Advanced White Space Techniques
Beyond the basic principles, there are advanced white space techniques that designers can leverage:
- Proximity Grouping: The proximity of elements significantly influences how users perceive them. Elements placed closer together are naturally perceived as related. This insight paves the way for strategically using white space to visually group related elements. By doing so, you can create a clear sense of organization within your interface, guiding users effortlessly through the content.
- Gestalt Principles: Gestalt psychology explores how humans perceive visual elements. By understanding these principles, designers can leverage white space to create a sense of unity and coherence within the interface.
- Padding and Margins: Padding refers to the space between an element’s content and its border, while margins refer to the space around an element. Utilizing appropriate padding and margins can enhance readability, separate elements, and establish visual hierarchy.
- Negative Space Shapes: While white space is often thought of as empty space, it can also be used to create shapes that guide the user’s eye or subtly reinforce the brand identity. For instance, a website selling athletic wear might incorporate negative space in the shape of a swoosh to subtly reference movement and activity.

Measuring the Impact of White Space
While the benefits of white space are well-documented, it’s crucial to measure its impact on user experience through:
1. Usability testing
Observing how users interact with the interface and their feedback on the amount of white space.
2. A/B testing
Comparing two versions of the interface, one with more white space and one with less, to see which version leads to better user engagement and task completion rates.
3. Eye-tracking studies
Analyzing where users focus their attention on the interface to see if white space effectively guides their visual flow.
The Future of White Space in UX Design
As technology relentlessly marches forward and user expectations for clean, intuitive interfaces continue to rise, white space will undoubtedly remain a critical element in UX design. However, emerging technologies like virtual reality (VR) and augmented reality (AR) present both novel challenges and exciting opportunities for white space usage. In order to create immersive and user-friendly experiences within these new digital landscapes, designers will need to thoughtfully adapt their white space strategies.

Conclusion
White space transcends mere emptiness; it’s a potent design tool that can dramatically elevate the user experience of your product. Unveiling its value, strategically deploying it, and factoring in cultural norms empower designers to craft balanced, visually captivating, and user-centric interfaces. These interfaces will then seamlessly guide users through their digital journeys.
Related Posts:
Integrating Psychology for Superior User Experience
The Power of Microinteractions in UX Design
Dieter Rams and The Timeless Commandments of Good Design
What is Problem-Solving in the Design World?
Unveiling the Magic: UI vs. UX Design
